Change App Icon Image Xcode
This will create a new Brand Assets folder containing your App Icon and Top Shelf image wells. I want to change the icon image of an app on the menu bar for example the syncing image of Dropbox.

Xcode What S Up With App Icons When You Create An Image Set In Xcode By Craiggrummitt Medium
How to set up an app icon for iOS App in Xcode 10 2019Generate icons and images for mobile apps Android and iOS.

Change app icon image xcode. Now you can see an empty image set has been added click the image set it will display the image set images overview in right panel. The actual code to change your apps icon is trivial but first theres some setup work because you must declare all possible icons in your Infoplist file. 3 Making sure no folders are selected in your asset catalog press the button and select App Icons Launch Images New tvOS App Icon and Top Shelf Image.
You might have created a new app with a development name but at some point that name will have to change to the production name. We can name it as SplashScreen. If your iOS apps target is universal you also create versions of the icon for iPad and iPhone devices.
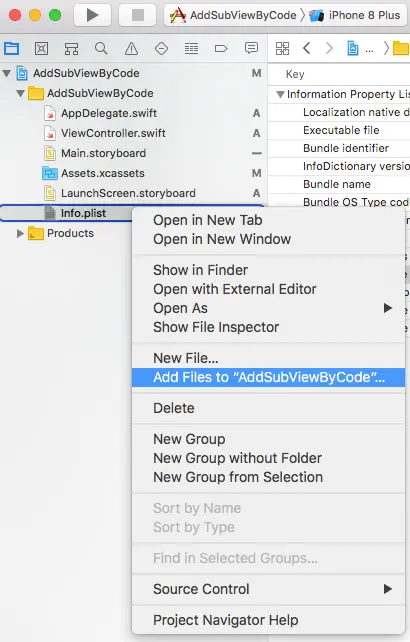
Change iOS app name with Xcode Changing the name of your app is not something that will be done often but there are situations where you might want to change your app name. In the Xcode project right-click the infoplist file and select Add Files to. Navigate to the Assetsxcassets Folder Delete the pre existing AppIcon Right click - Import your created Icon-Set as AppIcon and youre done.
Open AppIconappiconset and change the default icons images with your own using the proper resolution for each image eg icon-29png should be 29px x 29px. Now that you have all of your icons open up your project in Xcode. Add image set to xcode.
Back to Xcode we need to select in this top and choose New Image Set. Change iOS App Icon In Xcode Simulator Steps. Add text to the image as desired.
Is it possible to change a menu-bar icon without using Xcode. Follow asked 1 min ago. Use a graphic design app.
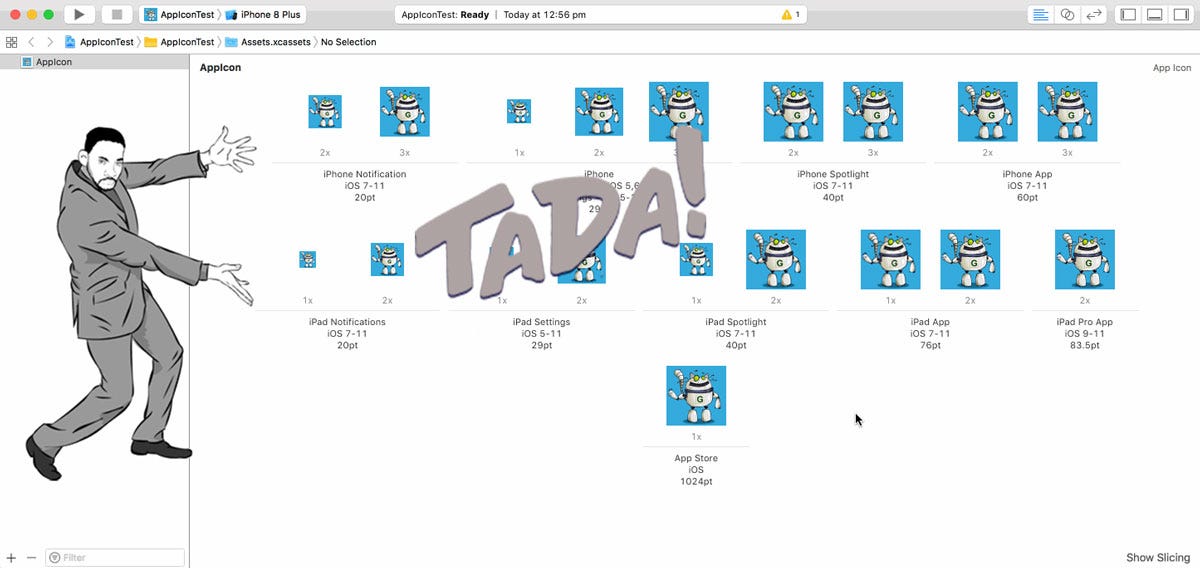
Navigate to the Assetsxcassets Folder Delete the pre existing AppIcon Right click - Import your created Icon-Set as AppIcon and youre done. Drag them in and Xcode automatically detects the correct well for each image and tada. You can either do this directly through the XCode interface by dragging your icons into the appropriate slot or you can overwrite them directly through the file system.
4 Rename the Brand Assets folder to whatever name makes sense. Your iOS app can include a small icon to use when displaying search results and a high-resolution icon for devices with Retina displays. Click the asset catalog file Assetsxcassets in Xcode project file list.
Now we have the new image set for splash screen. Drag a 1024x1024 version of your icon onto the application and hit Go the default platform is iOS so you should be good to go here. Here is the sample code.
Icon-293x should be 87px x 87px. If you open AppIconappiconset you will see all of the icons. Tap any of them would make the app to display a correspond icon.
Create several different versions of the icon for use in different situations. Icon-292x should be 58px x 58px. Another post says changing the menu-bar icon may require the knowledge of Xcode.
Now its time to modify the app icons. Change app icon to pichu IBAction func pichuButtonDidTap_ sender. And drag them as per usual into the App Icon in the Assets Catalog in Xcode.
Catalina icon menu-bar dropbox. Icon Set Creator will give you a folder with all of the necessary icon sizes. Use the rectangle tool to crop the image to a square size.
Find your desired app and right click on it to designate that you want to open it with Gimp. After opening Xcode we need to add an app icon to Xcode project as directed in the screenshot below. The process behind this is far from optimal and right now the best thing to do is edit your Infoplist as XML rather than trying to use the built-in property list editor in Xcode.
No need to upload or d. You can right-click on AppIcon and choose Show in Finder to reveal where these icons live on the file system. Finding the App Icons From Your Script.
Then click Editor Add Assets New Image Set menu item at Xcode top menu bar to create an image set in asset catalog. Update new splash screen. Add all the app icons to your Imagesxcassets asset catalog by navigating to Imagesxcassets in Xcode and dragging each icon into its appropriate tile in the AppIcon image set.
For a watchOS app create icons. Simple SDK demonstrates how to add icons to your iPhone applications using XCode. Xcode doesnt include graphics tools for creating icons.
![]()
How To Change App Icon Programmatically In Ios Using Swift John Codeos Blog With Free Ios Android Development Tutorials
![]()
How To Set Ios App Icon In Xcode Project

How To Set Ios App Icon In Xcode Project

Ios How To Set App Icon And Launch Images Stack Overflow

Ios How To Set App Icon And Launch Images Stack Overflow
![]()
How To Set Ios App Icon In Xcode Project

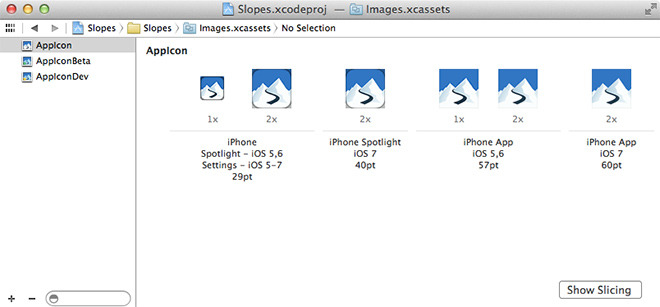
Unique Icons For Debug Beta And App Store Builds In Xcode 5 Curtis Herbert

Ios Tutorials Creating App Icon Originally Published On V By Kelvin Tan Medium

Ios How To Set App Icon And Launch Images Stack Overflow

Ios How To Set App Icon And Launch Images Stack Overflow

How To Create Interchangeable App Icons Swiftui Xcode Youtube

Xcode 10 App Icon Not Showing Stack Overflow

How To Setup App Icon In Xcode Zero To App Store
![]()
Change App Icon In React Native For Android And Ios About React

How To Change App Icon In Xcode Youtube

Ios How To Set App Icon And Launch Images Stack Overflow
![]()
How To Set Ios App Icon In Xcode Project
![]()
How To Change App Icon Programmatically In Ios Using Swift John Codeos Blog With Free Ios Android Development Tutorials
0 Response to "Change App Icon Image Xcode"
Post a Comment